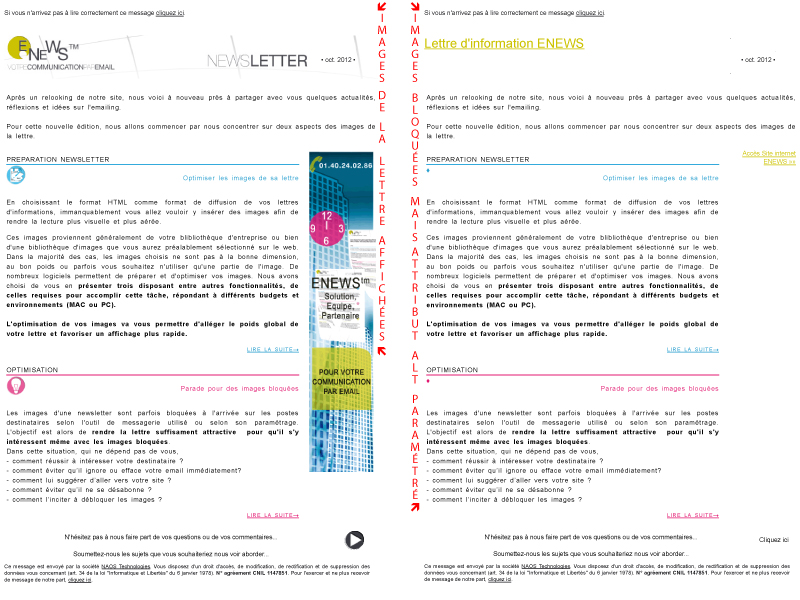
Impact de l'attribut "alt" dans les images de votre lettre.
Les images d'une newsletter sont parfois bloquées à l'arrivée sur les postes destinataires en fonction de l'outil de messagerie utilisé ou de son paramétrage. Votre objectif est d'arriver à rendre votre lettre suffisament attractive pour que votre destinataire s'y intéresse même si les images sont bloquées.
Dans cette situation, qui ne dépend malheureusement pas de vous, les questions suivantes se posent :
- comment réussir à intéresser votre destinataire ?
- comment éviter qu’il ignore ou efface votre email immédiatement?
- comment lui suggérer d’aller vers votre site ?
- comment éviter qu’il ne se désabonne ?
- comment l’inciter à débloquer les images ?
Dans le code HTML de votre lettre, l'insertion d'une image nécessite au minimum l'ajout du code : <img src="nom du fichier" />
Pour faciliter la mise en page, les valeurs de longueur et largeur sont généralement renseignées ainsi qu'un texte alternatif : <img src="nom du fichier" height="hauteur" width="largeur" alt="mon image" />
Dans la réalisation d'une lettre d'information il est fortement conseillé de renseigner les attributs de taille de l'image.
D'autres attributs existent permettant de gérer la position de l'image (droite, gauche, ...) ainsi que sa distance par rapport au texte environant (horizontalement, verticalement,).
Dans cet article, nous allons nous intéresser de plus près à l'attribut "alt".
Comme énoncé plus haut, l'attribut "alt" (pour "alternatif") permet de définir le texte à afficher en lieu et place de l'image si celle-ci ne s'affiche pas suite à un problème de connexion, un problème d'indisponibilité du serveur qui héberge l'image, etc....
Renseigner ce champ évite dans certain cas, de trouver sur sa page (lorsque les images sont bloquées) des images de remplacement du style :
 |
ou |
Il devient donc logique de se poser les bonnes questions lors de la réalisation de son message :
- Dans quels cas faut-il renseigner ce champ ?
- Quel type de texte faut-il insérer ?
- Comment mettre en valeur ce texte ?
Si le texte de subsitution s'affiche en lieu et place de l'image, il faut avoir en tête que ce contenu va disposer de l'espace initialement prévu pour l'image.Cette contrainte doit être prise en compte au moment de la rédaction du texte.
Bien sur tous les images n'ont pas besoin de disposer d'un texte alternatif. En effet, certaines images qui composent votre lettre sont purement décoratives (angles arrondis, des séparations graphiques, ...) et ne nécéssitent aucun texte de subsitution. Malgrè tout, si nous voulons éviter "l'affreuse image bloquée", nous allons renseigner notre attribut "alt" avec un seul caractère discret (du style "." ou "-" par exemple). Dans la suite de cet article, nous vous montrerons comment nous pouvons jouer sur son style CSS pour le rendre encore plus discret si nécessaire.
Pour des images du type puce imagée, nous mettrons comme attribut un caractère symbolisant une puce (point, flèche, ...).
Pour des images du type bouton à cliquer, l'attribut "alt" sera renseigné selon le cas par un texte du type "cliquez ici pour vous inscrire". Le destinataire saura ainsi où cliquer et pour quelle raison sans voir l'image.
Pour substutuer un logo, le nom de la société, de la marque ou du produit qu'il symbolise peut-être utilisé.
Pour une "grosse" image contenant un texte (avec une police particulière ou un fond spécifique), utilisez l'attribut pour réécrire le texte ou l'accroche. Attention, si pour des raisons d'intégration votre image a été découpée en plusieurs images, évitez de renseigner l'attribut de chaque morceau avec un texte. Faites-le sur le ou les plus grosses images, ou l'image la mieux placée et pour les autres mettez juste un seul caractère discret comme texte de subsitution.
A ce stade, si les images sont bloquées, votre lettre devrait déjà être plus lisible et le code HTML de la déclaration de votre image devrait ressembler à ceci :<img src="nom du fichier" height="hauteur" width="largeur" border="0" alt="mon texte de substitution" /> (hormis les autres attributs d'image qui auraient pu être renseignés).
Nous allons à présent, nous intéresser à l'enrichissement du texte de substitution afin de le "styler" pour redonner un peu plus de peps à notre lettre. Effectivement, il est tout à fait possible d'appliquer un style de texte à notre image qui ne va en aucun cas influer sur le rendu de l'image, mais qui s'appliquera au texte alternatif si celui-ci était présenté. Il est quand même à signaler que cet artifice technique, n'est pas reconnue par tous les outils de messagerie mais par la plupart.
Pour vous donner une exemple, nous allons travailler sur le texte de substitution de votre logo.
- La taille de police pour être assez visible pourra être augmenter à 24px ou plus.
- La couleur de la police pourra être choisie en fonction de la couleur dominante de votre charte graphique.
- Si vous avez une couleur de fond foncée, la couleur de votre texte de substitution devra être d'une couleur clair, pour qu'il soit visible (voir l'exemple ci-dessous, le texte de substitution apparaît en blanc).
Votre code devrait ressembler à : <img src="nom du fichier" height="hauteur" width="largeur" Alt="mon texte de substitution" style="font-family: Arial, Helvetica, Verdana, Tahoma, sans-serif; font-size: 12px; color: #fff;"/>
Pour les textes de subsitutions contenant les caractères "discrets" cités plus hauts, vous pouvez minimiser leur présence choisissant une taille de police très petite.
Voici ci-dessous un exemple de mise en valeur de newsletter avec l'utilisation de l'attribut Alt
 |
Voilà, à vous de jouer avec le "alt" à présent !
Votre message pourra désormais avoir un impact plus percutant même si les images sont bloquées...
Chantal KERMAIDIC
Reponsable de la communication